Javascript 反引號使用方式

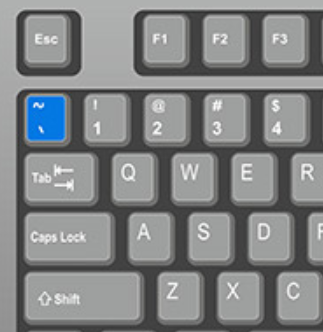
反引號(backtick)在鍵盤Esc的正下方
使用反引號的優點
1.可以輕鬆完成多行的字符串,而不必用換行符(\n)
2.反引號允許在字串中樣板字串插入表達式,只要使用 ${expression}語法,這使得動態新增字串變得非常方便
3.容易閱讀的特性,樣板字串的語法容易閱讀而且更直觀,特別在字串裡面包含變數或表達式,和傳統字串拼湊做比較,反引號更容易理解
建立樣板字串
1 | const name = 'Alice'; |
建立多行的樣板字串
1 | const multiLineText = ` |
如果是使用換行符(\n),不直觀且不容易看懂
1 | const multiLineText = "This is a\nmulti-line\nstring."; |
嵌入樣板字串
1 | const firstName = 'John'; |
在function中使用樣板字串:
1 | function greet(name) { |
參考mdn文件如下
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Template_literals